Module 2: Checkpoint 14—Skip links
| Conformance: Mandatory |
Requirements
Skip links must be used on all pages.
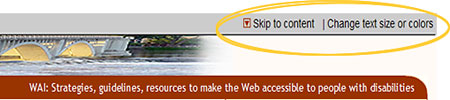
All skip links must become visible when any individual skip link receives keyboard focus, and become hidden again when none are in focus. (This section, when visible, is the access bar.)
Skip links must be the first elements in the tab order.
While visible, the skip links must displace the web page below, i.e.: they must not overlap the web page.
At a minimum, websites must include 'Skip to content'.
Benefits of conformance
- Skip links are beneficial to screen reader users and keyboard users in general, but they are also useful to other groups; primarily, people with mobility difficulties.
- Beneficial to mobile phone users.
Risks of non-conformance
- Decreased user experience for people using assistive technologies or mobile devices.
Implementation advice
Examples


More information
In addition to 'Skip to main content', websites may also include:
- Skip to navigation
- Skip to footer.
Agencies may include the following message at the end of the access bar.
'Menus and interfaces can be navigated using tab and arrow keys.'
If agencies include information about ARIA keyboard navigation in their accessibility statement, the access bar message could be linked to this ARIA keyboard navigation statement.
Explanation
There are two key arguments for making skip links visible on agency websites:
- As mobile technologies such as the Apple iPhone, Blackberry, PDA's and other wireless mobile devices become more pervasive in the community, it is important to ensure that QG sites are accessible via mobile and wireless devices. By implementing visible skips links on agency websites, this will help to improve the mobile user experience by allowing them to 'skip' quickly to particular areas of content.
- Visible skips links are an important tool used to increase the accessibility of information and services for users with disabilities such as visual or cognitive impairment who may use assistive technologies such as; low resolution or magnified desktops, keyboard only or alternate input devices.
All skip links should become visible when any individual skip link receives keyboard focus, and become hidden again when none are in focus.