Module 2: Checkpoint 17—Breadcrumbs
| Conformance: Mandatory |
Requirements
Breadcrumbs must be used on every page of a site where there is more than one level of navigation.
The breadcrumb must appear at the top of the content.
The breadcrumb must be left aligned.
The breadcrumb must begin from the homepage of that site (agency homepage or major campaign homepage).
The link text for the first breadcrumb link must be 'Home'.
All sections of the breadcrumb must be displayed in sentence case.
The breadcrumb must be clearly separated from the section navigation heading and the page title.
Each page title in the breadcrumb must be a permanently underlined link, apart from the page being accessed.
Sites must use the breadcrumb separator icon supplied with the CUE template.
Benefits of conformance
- Breadcrumbs increase usability of a site while taking up very little real estate.
- Users do not misinterpret breadcrumb trails or have trouble operating them.
Risks of non-conformance
- Reduced site usability.
Implementation advice
Examples

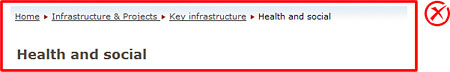
Correct: Breadcrumb starts from home; all links are underlined, except for the open link; and sentence case has been used.

Incorrect: Title case has been used in one section of the breadcrumb, and the separator icons bundled with the CUE template have not been used.

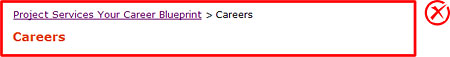
Incorrect: The breadcrumb does not start with 'Home'.

Incorrect: the current page has not been included in the breadcrumb i.e. 'Participation'.

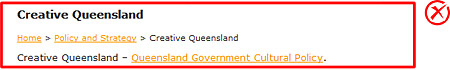
Incorrect: The breadcrumb is not in the correct location – it should be displayed above the page title. The breadcrumb also uses title case instead of sentence case – 'Policy and Strategy'. The orange font on a white background also fails the colour contrast requirements (2.1:1 when it should be 4.5:1).