Module 1: Checkpoint 10—Underlining of links
| Conformance: Mandatory |
Requirements
Underlining must only be used on hyperlinks, not unlinked content.
Links in the main content area and in the asides column must be permanently underlined.
All other links, apart from the file type and size when linking to non-HTML documents, must underline on focus/hover.
The file type and size when linking to non-HTML documents must be hyperlinked but not be underlined either permanently or on hover. Refer to Module 6: Non-HTML documents, Checkpoint 6: File types and sizes in links.
Benefits of conformance
- Increased consistency.
- When navigation menus are clearly designed as navigation, users do not require underlines to identify a set of links — underline on focus/hover confirms the user expectation that text is a link.
- Reduction in underlining removes visual clutter.
Risks of non-conformance
- If content links are not permanently underlined, users will not know where links are.
- This reduces usability and increases the cognitive load.
Implementation advice
Explanation
Web Content Accessibility Guidelines 2.0 does not mandate underlining of links, rather the guidelines ( Guideline 2.4) state that websites must provide ways to help users navigate, find content and determine where they are. The suggested advisory technique is to make links 'visually distinctive'.
Permanent underlining of links can cause problems for people with reading difficulties (e.g. dyslexia); as they may find it harder to discern the letters or shape of the words that have been underlined. This is because the underline can cut off the descenders on the fonts e.g. the j, p and g in jumping.
This becomes a larger problem on pages that have many underlined links, such as homepages, or large lists of links such as navigation menus.
To reduce the cognitive load on users, permanent underlines can be safely eliminated from navigation menus and other lists of links. However, these items must still be recognisable as links. It is recommended that these links underline on focus/hover.
Links within body content should be permanently underlined to ensure ease of identification. Users should not have to guess where a link is.
Examples

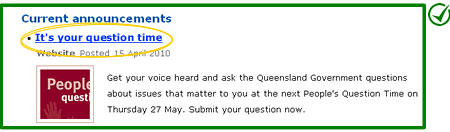
Correct implementation: This content link is permanently underlined, so is immediately identified as a link.

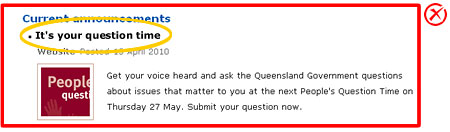
Incorrect implementation: the content link is not permanently underlined, so it is not immediately identified as a link.