CUE definitions
A
- Accessibility
Web accessibility means that people with disabilities can perceive, operate and understand the web, and that they can contribute to the web. Web accessibility benefits all users, including older people with changing abilities due to ageing.
- Action buttons and links
Action buttons and links are user interface elements that are used to perform an action.
For example: a 'Submit' button is used to submit the current form. A 'Cancel' link is used to cancel the current process and return to the last screen the user was on before entering the current process.
- Addressability
The ability to request a resource via a unique URL.
Note: Addressability does not imply access. Authentication may be required for access, but this does not alter addressability.
- Advanced search
A search with a greater combination of options. Advanced searches allow users to construct a more detailed search—filtering search results more comprehensively.
- Ajax
Using JavaScript to request data from the web server or send data without reloading or navigating to another page (asynchronous requests).
- Aliasing
URL aliasing. Providing alternate URLs for a resource that redirects to the canonical URL for that resource.
- API
Application programming interface. A set of pre-determined functions that are exposed by an application or service for use by third-party developers. Web services will usually expose a documented API to detail how developers should interface with the service.
- Application
The context of 'an application' within the CUE Standard is defined as an externally facing or internally facing web-based service.
Web-enabled software application that is targeted at human users. Web applications are presented to a user over the internet and are accessed through a browser.
- Assistive technologies
Assistive technologies are hardware devices and software used to assist the user access information on screen. These tools are often used by users with visual impairments or other disabilities.
For example, a user with a visual impairment may use screen reader software to read out information on the screen.
- Audio description
A narration added to the soundtrack to describe important visual details that cannot be understood from the main soundtrack alone.
Audio description of video provides information about actions, characters, scene changes, on-screen text, and other visual content.
- AVI
Audio video interleave. AVI is a multimedia container format introduced by Microsoft.
B
- Behaviour layer
Otherwise known as the scripting layer. This is where scripting, such as JavaScript is used to add function and behaviour to web pages.
- Breadcrumb
A navigation tool that allows a user to see where the current page is in relation to the website's organisational structure and offer shortcut links for users to navigate to higher-level categories.
- Browser
Software used for viewing web content. This term is used broadly within this document and should be considered synonymous with user agent.
C
- Campaign
A campaign is developed to raise awareness, educate and/or generate positive attitudinal and behavioural changes in relation to services, products, projects, laws or policies of the Queensland Government. Major campaigns usually require Government Advertising and Communication Committee approval (employees only).
- Canonical URL
The one authoritatively correct URL for a resource. When a resource can be accessed via multiple URLs, a canonical URL should be identified. All alias URLs for a resource should redirect to the canonical URL to enforce its authority.
- Caption
A text transcript for the audio track of a video presentation. It is synchronised with the video and audio tracks.
Captions are generally rendered visually by being superimposed over the video. This benefits people who are hearing-impaired, or people who may not have access to the audio soundtrack (e.g. when in a crowded room).
Closed captions are not visible by default and must be enabled in the viewer application.
- Check boxes
Check boxes are a type of form control that can be toggled between binary checked/unchecked states. Check boxes can be used by themselves or in a group or list where multiple responses may be appropriate for the question specified in the label. It is common that none of the options are checked by default. A user can check one or more options or leave none checked.
- Client-side
Client-side describes any activities performed on a user's computer. In terms of web applications, this refers to activities performed in the user's browser.
- Client-side scripting
Client-side scripting languages (like JavaScript) can be used to perform calculations, page manipulations or other behaviours in the user's browser (as opposed to on the server).
- Code
In the context of this document, 'code' refers to client-side markup, style and scripting code (for example: HTML, XHTML, XML, CSS and/or JavaScript).
- Codec
Codec is short for 'encoder-decoder'. Different video and audio formats have different compression ratios so codecs are necessary to ensure these files play on a computer.
- Cognitive load
Complexity of elements on screen translates to cognitive load. This is a load placed on the brain of the person trying to process what they are seeing on screen. High cognitive load is often responsible for users making impulsive and arbitrary decisions or abandoning processes altogether.
- Compression
The process of reducing the quantity of data used to represent digital video images.
- Consistent User Experience (CUE)
Queensland Government Consistent User Experience Standard and template.
- Content block
A logical grouping of page content. Some examples of content blocks in an application are:
- form instructions
- error message summary
- a set of form fields and form actions (buttons and links).
- Content layer
Web content is the textual, visual or aural content that is encountered as part of the user experience on websites. It may include—among other things—text, images, sounds, videos and animations.
- Contrast ratio
As per WCAG 2.0 contrast ratio.
- Control
See form control.
D
- Deep linking
The act of linking to a web resource that is not the home page of the website being linked to.
- Denial of service attack
An electronic attack whose purpose is to prohibit the target server use of a program or an entire system.
For example: In a HTTP context it is common for an attacker to bombard a server with many requests until the server is unable to respond appropriately to legitimate HTTP requests.
- DHTML
Dynamic HTML. Using client-side scripting to update or add content to a page (usually via DOM manipulation) or move/animate existing elements of the page. DHTML techniques are considered to be part of the behaviour layer.
- DOM
Document object model. An object-oriented model of a web page based on a hierarchical tree of DOM nodes. Each DOM node represents an element (tag or text) of the page.
- DOM manipulation
Also known as DOM scripting. Using client-side scripting to add, update or delete nodes from the DOM of a web page. The results of DOM manipulation are immediately noticeable to users of the web page as content is either added, updated or removed.
See also DHTML.
E
- Element
An essential part or section of a search results page.
- Embedded objects
Embedded objects are elements of a web page that rely on third-party browser plugins. For example, Flash objects and Java applets.
- Externally facing
The context of 'externally facing' within the CUE Standard relates to any online resource, service transaction or application that is accessible externally by the general public.
F
- Fluster
Fluster is a feature available in the Funnelback search engine, which provides users with a set of related sub-topics (clusters) related to their search terms. The clusters allow users to determine search refinement suggestions derived from the content.
Fluster groups search results into themes based on document content to reveal how the search keywords have been used and in what context.
- FLV
Flash video is a file format used to deliver video over the internet using Adobe Flash Player.
- Form control
The part of the form field that a user enters data into or manipulates to specify input. Also known as a widget.
Examples in HTML are: input, select and text area elements.
See also form field breakdown.
- Form field
Form field is used in this document to refer to all page elements related to a single question. See also form field breakdown.
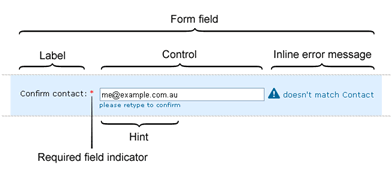
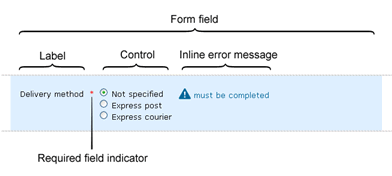
- Form field breakdown
The individual parts of a form field are the label, required field indicator, control, hint, and inline error message.
Example 1: Text field

Example 2: Radio buttons

- Forwards compatibility
Developing according to published standards and best practice in order to mitigate the risk of incompatibility with future browser/platform releases.
- Full support
A grade of support delivering the most comprehensive user experience (across presentation and behaviour layers) extended to the most frequently used browsers. See also reduced support.
- Funnelback
Funnelback Pty Ltd, the company that provides the whole-of-government search engine.
G
- GET method
A HTTP request method. GET is neither an acronym nor an initialism, but is capitalised out of convention. The GET method should be used when requesting a resource. See also POST method.
H
- Header field
HTTP header. Multiple headers are sent as part of requests and responses. They are used to send content negotiation information between the server and the user agent (and vice versa).
- Hijax
The unobtrusive use of JavaScript to hijack a functional web page or web form to enhance the user experience via Ajax and/or DHTML.
- Hint
A short text description as part of a form field that supplements the label in describing the type of input expected from the user. This text is often smaller than the label text and should appear close to the control.
See also form field breakdown.
- Home page
A home page is the front entry page for a website.
The URL for a website home page is http://www.websitename.qld.gov.au. Each website has only one home page. Sub-site entry points are not considered as home pages.
- HTTP
Hypertext transfer protocol. A cross-platform open standard communication protocol used to send and receive information on the internet between web browsers and web servers.
I
- Inline error messages
Inline error messages appear near the form field that contains the input error, as opposed to error messages that appear in a summary block or list above the fields.
- Input errors
Input errors occur when user input does not meet the expectations (formatting, or other constraints) for a particular field. For example, if a user submits a form and a required field is empty.
- Interaction
The context of 'interaction' within this standard is defined as a human computer interaction (HCI) environment (referred to as the user interaction experience), which represents the relationship between an individual using a computer and the computer interface (i.e. an online service transaction).
User interactions within this standard are defined as the interaction between the user and a process/application delivered by a Queensland Government agency.
- Internally facing
The context of 'internally facing' within the CUE Standard relates to any online service transaction or application that is only accessible within Queensland Government (internally) and not available to the general public.
- Invalid
A field is 'invalid' if the answer given fails a constraint.
For example, text is entered where a number is required.
J
- JavaScript
The most common and universally supported client-side scripting language.
- JavaScript library
Libraries implement features not found, or not consistently implemented, in browsers. Generally, libraries have already undergone rigorous browser testing (while in development and when deployed in the marketplace). They work around many cross-browser compatibility issues, taking this pressure away from developers who use the library.
An example is jQuery.
L
- Label
The part of the form field that represents the question or prompt that the user is to respond to, informing them what answer is expected.
See also form field breakdown.
- Large file
A large file (or large document) that is greater than 1MB (1,024KB).
- Like
The word 'like' has been used in this document to indicate that presentation should appear very similar—and functionality should behave similarly—between browsers without needing to be identical.
M
- Main layout elements
'Layout' refers to how the elements of a web page are positioned on the screen. The 'main layout elements' are the major elements that are consistent between most pages on a website. For example:
- header
- tools menu area
- primary navigation area
- secondary navigation area
- main content area
- feature content area
- footer.
- Markup
Usually refers to HTML, XHTML or XML code (tags), and therefore represents the code used in the content layer. Any language that is used to add semantics to plain text can be considered markup.
- Modal dialog
A user interface element that requires the user to interact with it before they can return to the parent application, thus impairing or preventing parallel interaction between dialog and application.
Alert messages, persistent pop-up windows and lightboxes can be considered modal interfaces.
- MPEG
Moving Pictures Experts Group. An early standard for compression of audio and video.
N
- Non-HTML document
Not a web page. Documents that are published online in a file format that is not HTML.
To view these files users generally require an application other than the web browser, a special plugin for the web browser or must download the file to view it.
Non-HTML documents include, but are not limited to:
- portable document format (PDF)
- Word (DOC, DOCX)
- Excel (XLS, XLSX)
- PowerPoint (PPT, PPTX)
- rich text format (RTF)
- text only (TXT)
- open document format (ODF) such as:
- ODT for word processing (text) documents
- ODS for spreadsheets
- ODP for presentations
- ODG for graphics
- ODF for formulae, mathematical equations.
Excluded: Other non-HTML content such as structural markup, dynamic markup, CSS, JavaScript, XML and multimedia (Flash, Shockwave).
O
- Operable
Functionality of websites and web applications must be able to be operated by users of different abilities, using different browsers, devices or different methods of accessing content (e.g. assistive technologies). See the Web Content Accessibility Guidelines 2.0 for guidelines aimed at making functionality operable.
- Online service
An online service is one that enables individuals and businesses to purchase or access goods or services over the internet that otherwise would be accessed via telephone or over the counter.
The transaction (whether paid or unpaid) should, from the customer perspective, be wholly conducted online in an end-to-end process. However, final delivery of the service might in some circumstances be offline (e.g. car registration sticker sent in mail).
Typical online services include:
- renewing car registration
- booking camp site permits
- subscribing to a newsletter
- registering for an event
- applying for a rebate.
P
- Pagination
An interface element that allows users to navigate through a series of search result pages.
A portable document format file.
- Perceivable
Content must be able to be perceived by users of different abilities, using different browsers, devices or different methods of accessing content (e.g. assistive technologies). See the Web Content Accessibility Guidelines 2.0 for guidelines aimed at making content perceivable.
- Platform
In this document 'platform' refers to the combination of device (hardware), firmware and/or operating system used to run browser software when accessing web content.
For example: Some different devices include mobile devices, PDAs, internet phones, small form-factor laptops and tablet PCs. Some different operating systems include Mac OS X, Linux, Windows, iOS, Android, PalmOS and/or Symbian.
- Playhead
A user interface component that indicates the current progress/position of the video during playback.
- POST method
A HTTP request method. POST is neither an acronym nor an initialism, but is capitalised out of convention. The POST method should be used when sending information to a server to change its state.
- PPT
A Microsoft PowerPoint file.
- Presentation layer
The presentation layer is responsible for the delivery and formatting of information. This is where stylesheets (CSS) are used to add visual design elements to web pages, such as fonts, background images, and positioning of content blocks and images.
- Process
Process refers to a series of applications steps (screens) that represent a discrete task or objective.
Steps identified in a process may include:
- terms and conditions displayed in-screen as part of the application
- any screen that displays an initial selection (i.e. selecting search type before beginning a search)
- any screen/step a user is required to look at / engage with in order to continue to the next step of a online transaction.
Items not incorporated into a process may include (these screens or steps supplement the application process):
- help pages relevant to the application
- FAQs relevant to the application
- other secondary pages
- prompts (e.g. receiving a bill in the post that can be paid online).
- Progressive buffering
Progressive buffering is a technique for buffering streaming video where only a set duration of video is downloaded in advance of the current playhead position. This approach protects users from wasting more bandwidth than immediately required and allows the user to stop the video and/or leave the page without downloading the full video file.
- Progressive disclosure
Progressive disclosure is a technique for hiding parts of a form/screen that are then revealed (disclosed) to a user when they become relevant.
- Progressive enhancement
Best practice in web development using web technologies in a layered fashion that allows all users to access the basic content and functionality of a web resource, using any browser, while providing an enhanced experience for users with more capable browsers.
R
- Radio buttons
Radio buttons are a type of form control that can exist in either a checked or unchecked state. Radio buttons are always used in a group or list where one of multiple responses may be appropriate for the question. It is common that there is a 'Not specified', or 'Not applicable' option in case the user wishes to undo their selection. A user can only ever check one option, as all other options become unchecked automatically.
- RealVideo
A proprietary video format developed by RealNetworks enabling the streaming of audio and video.
- Reduced support
A grade of support extended to browsers with serious bugs that maintain statistically significant usage. Basic content and functionality are supported, but enhanced features may be disabled in order to avoid bugs and/or prohibitive development costs.
See also: Full support, progressive enhancement.
- Rendering engine
The part of a browser that takes content and presentation layer code and renders the final appearance of a web page to the screen. Some browsers share a common rendering engine and therefore resources appear similar in both/all. This can also lead to bugs that are shared between different browsers.
- Request
HTTP request. Every time a user agent requires access to a web resource it performs a request. For example, each web page loaded in a browser will often require several requests are made (one for the page itself and one for each style sheet, image, script file, or other resource embedded in the page).
- Required field indicator
A mark or icon used to indicate which questions on a page must be answered to complete the form and progress to the next screen. This standard requires the use of a red asterisk. See: Module 4: Checkpoint 10 – Mandatory fields.
Note: The implementation advice for this standard describes how to implement the required field indicator in an accessible manner.
- Resource
HTTP resource. A file or a defined output of an application/database that can be served via HTTP to a user agent. Each unique resource should have at least one unique URL. This ensures the addressability of the resource.
- Response
HTTP response. Under normal operating conditions, for each request made by a user agent, a HTTP response will be returned by the server. The nature of the response depends on the request made and the current state of the server, but a common response is to send a status, along with the requested resource.
- Right to information (RTI) document
A document included in an agency disclosure log under section 78 of the Right to Information Act 2009.
- Robust
Content must be able to be accessed using different browsers, devices or different methods of accessing content (e.g. assistive technologies). This document outlines best-practice techniques for creating robust web resources. See also the Web Content Accessibility Guidelines 2.0 for guidelines aimed at making content robust.
S
- Search engine
An application that searches for, and retrieves, data based on some criteria. In this case one that searches Queensland Government websites for files containing specified words.
- Search result
A listing of a web page, image, information or other type of file returned by a search engine in response to a keyword search. A result normally includes a title, a link to the page/file, and a short description showing where the keywords have matched content within the page/file.
- Search results presentation template
Code that can be input into the Funnelback administration console to establish CUE Standard compliant search results pages.
- Search term
A word or combination of words entered into the search input field (or search box) to find information on a particular subject or topic.
Also known as a keyword or query term.
- Simple search
A basic search with minimal user-defined search filtering options enabling fast searching with less complexity than an advanced search.
- Semantics
A 'meaning' that is clear to humans. Markup languages are used to add meaning to plain text. Semantic use of markup ensures the meaning is also clear to humans reading the code. Semantic markup promotes code accessibility, re-use and ease of maintenance.
- Serious bug
Unexpected and non-standard browser behaviour that deviates from documented web standards and reduces or prevents access to the content layer. Serious bugs are used as justification to add browsers to the reduced support list.
- Server
HTTP server. Software running on a host computer that listens for incoming requests and responds according to the HTTP protocol. A related term is web server. A web server will almost always act as a HTTP server, but may also support other protocols/functions.
- Server-side
Server-side describes any activities performed on the server hosting the web site or application. In terms of web applications, this covers activities including rendering the contents of the screen, collecting submitted data, processing submitted data and determining the next screen/content to present to the user.
- Shopping cart
A 'shopping cart' within this standard is defined as an online page that lists items or services purchased by a user as individual items which can be edited or modified.
- Standalone application
An application used offline (i.e. does not necessarily require network/internet connection to function).
- Standard desktop resolution
As per WCAG 2.0 on a full-screen window: 'on the most common sized desktop/laptop display with the viewport maximised.
Note: Since people generally keep their computers for several years, it is best not to rely on the latest desktop/laptop display resolutions but to consider the common desktop/laptop display resolutions over the course of several years when making this evaluation.'
- Statistically prevalent
A browser is statistically prevalent if it represents a large percentage of total visits (based on aggregated agency usage statistics). Around 10% could be considered a rough guide, but the threshold should be refined over time.
- Statistically significant
A browser is statistically significant if it represents a significant use by site visitors (based on aggregated agency usage statistics). At least 2% of total visits could be considered a rough threshold, but should be refined over time.
- Status
HTTP status. A status code sent with a response to summarise the status of the requested resource. For example, a well known HTTP status is 404. This status is sent by a server when the requested resource cannot be located (or in a few other edge cases).
- Style sheets
Usually refers to CSS, and sometimes XSL code. Presentation layer code that controls the appearance of the content layer.
T
- Toggle
A user interface element used to toggle two different widget states. In the context of these requirements, the toggle refers to the plus/minus icon next to expandable/collapsible section navigation menu items.
- Transaction
A process or processes (any number of interactions) that result in the fulfilment of information, a service or a product.
U
- Unobtrusive scripting
Using client-side scripts 'unobtrusively' means all of the following:
- Behaviour layer code is kept separate from content layer markup.
- Page elements that require scripting to function are not present in the content layer initially, rather they are added on page load.
- The content layer is functional by itself—the scripting only enhances the experience.
See also Hijax.
- Unspecified support
A 'catch all' grade of support extended to all browsers that are not specifically identified on the full support or reduced support lists.
- Usability testing
Usability testing is a process of observing how real people (from your target user groups) interact with a website or application (while trying to complete a task), to obtain qualitative insights into barriers users face while interacting with a design or product. This is the most reliable way to find new or confirm suspected usability problems with a website or web application.
- URI
Uniform resource identifier. Within this document, URI is synonymous with URL.
- URL
Universal resource locator. A string of characters used to locate a resource available via the internet.
- User agent
Software used to access web resources. This may be browser software (for end users) or automated software agent that works on behalf of a person or organisation (e.g. a search engine indexing robot).
- User input
Any data entered into a form by a user. May be typed textual information or options selected/checked by the user.
- Users
A broad category of people that use Queensland Government websites, including the general public, partner organisations and agency staff.
V
- Validation
Validation is the process of ensuring code of a specific language conforms to the specification for the language. Verification to common practical conventions (above and beyond validation) should also be considered to ensure maximum cross-browser compatibility (e.g. code checking or 'linting' JavaScript).
- Viewport
The space available for a web page to display (i.e. inside a browser window, or a mobile device).
- Visually distinct
Visually able to be identified as a unique state or unique element. For example, a text colour change with contrast ratio of at least 3:1 or a background colour change with contrast ratio of at least 2:1.
W
- Web services
A web service is a software system designed to support interoperable machine-to-machine interaction over a network.
- Widget
As per WAI ARIA 1.0 widget—a collection of user interface elements for interacting with part of a web page or web application.
- WMV
Windows Media Video is a compressed video file format for several proprietary codecs developed by Microsoft.