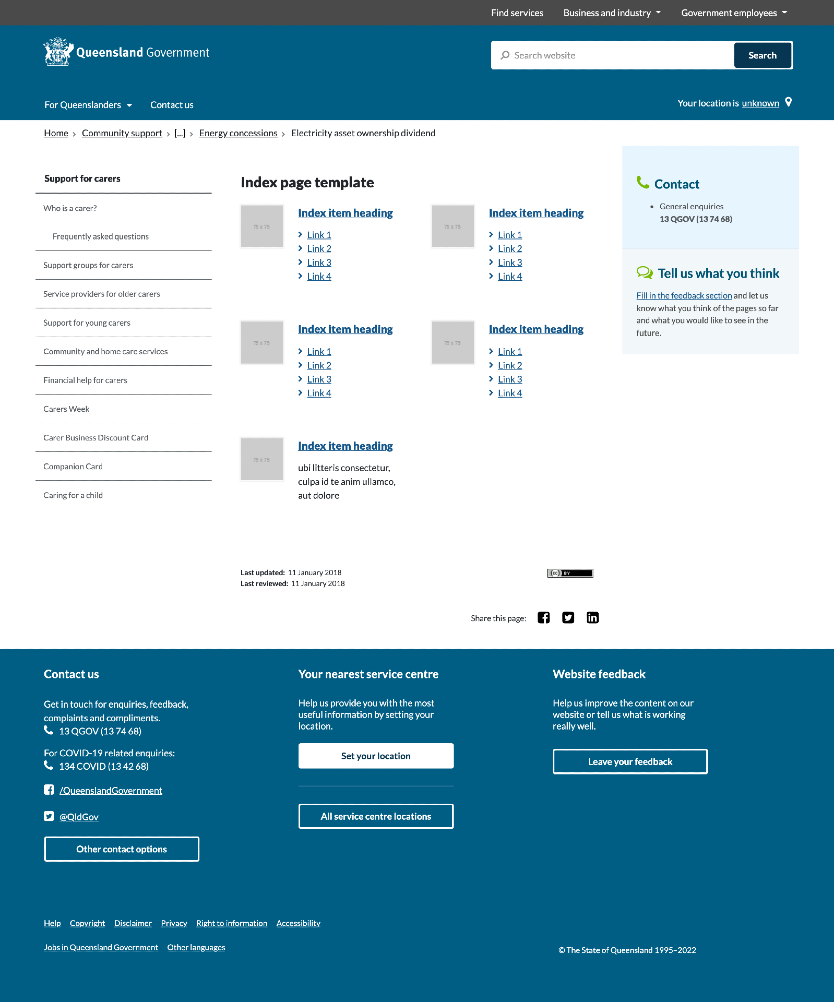
Topic index page
Topic index pages organise and display groups of similarly themed content. They can link in all directions (to sibling, child, or parent pages). There can be multiple levels of index pages if the content requires it.
Section navigation - required
- Is positioned on the left side of page and can only contain one level of navigation under the section heading.
Page title - required
- The page (topic) title should be descriptive of the purpose of the page. For example 'Protecting the Great Barrier Reef' is better than 'Great Barrier Reef' because it shows exactly what the page is about—and clarifies that it doesn’t include tourism etc.
- Appears below the breadcrumbs.
Index items (child page links) - required
- This information architecture drill-down displays links to the index items (child pages).
- By default the index items are displayed with a maximum of four child page links and a fifth link displaying as ‘More..’ or a short description if there are no child pages. In some cases, using only short descriptions can provide a better experience for your users. You can choose to use this option if your content calls for it.
- Thumbnail images are optional (all or none) and have dimensions of 75 x 75 pixels.
- If thumbnail images (or icons) are used they should provide a clear visual signal that facilitates quick, intuitive navigation to help users find what they're looking for effortlessly. They should not be an unnecessary or distracting decoration. See additional usage guidelines for selecting images.
Aside/s - optional
- An optional element positioned on the right side of the page.
- Can contain customised content, e.g. related initiatives, latest news, upcoming events, contact details, tips, customer stories or case studies. See the aside component for guidance.
The Climate and weather page is an example of the topic index page template in use.
View the full source code for the topic index page template on GitHub.