
Typography is used to create clear hierarchies, useful organisation, and purposeful alignments that guide users through the content. The variations below represent the core styles used in SWE main content areas. Other components such as the header, footer and asides differ from this style.
Lato is the default typeface and is licensed under Google Font's Open Font License.
Download Lato from Google Fonts.
<h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6>
The default paragraph font size is 16px (1rem).
<p>This is an example paragraph.</p>Links are blue and underlined by default.
Underlining links is a common and familiar interface pattern across the web. Don’t underline any text that’s not a link as users may be confused and frustrated if underlined text doesn’t match their expectations.
There are exceptions where it's not always absolutely necessary to indicate a link with an underline or colour. Some SWE components don’t have an underline and/or aren't blue as they are familiar design patterns that clearly indicate their function to users, for example buttons, breadcrumbs and section navigation.
Remember to use descriptive and meaningful link text that accurately describes the content you are linking to. Descriptive links are easily understood by people using assistive technologies such as screen readers. They also make your page more ‘scannable’.
<a href="#" title="Example link">This is an example link</a>.Links styles were updated in SWE v4.1.0 to improve accessibility and readability. Read the research and rational behind the update.
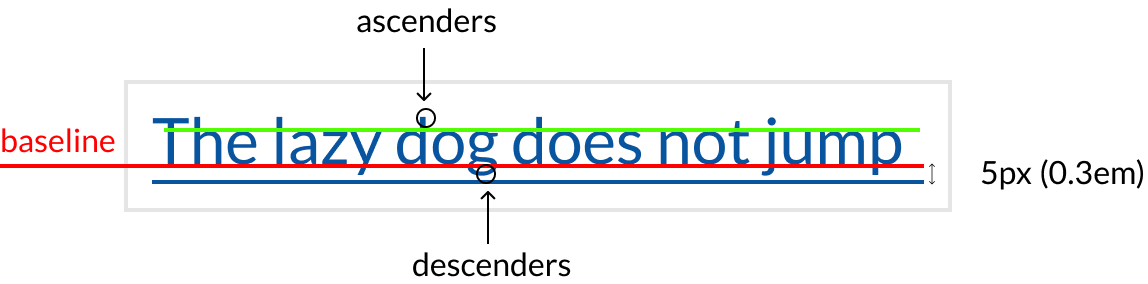
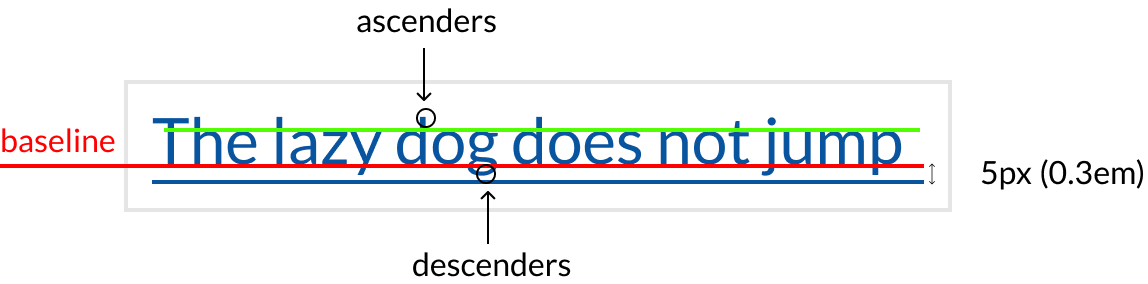
For readability and accessibility purposes, the link underline is 5px below the baseline of the text so as not to obstruct the descenders of any characters in a linked word (such as j, y, g, q, p). This is achieved by using the text-underline-offset CSS property.

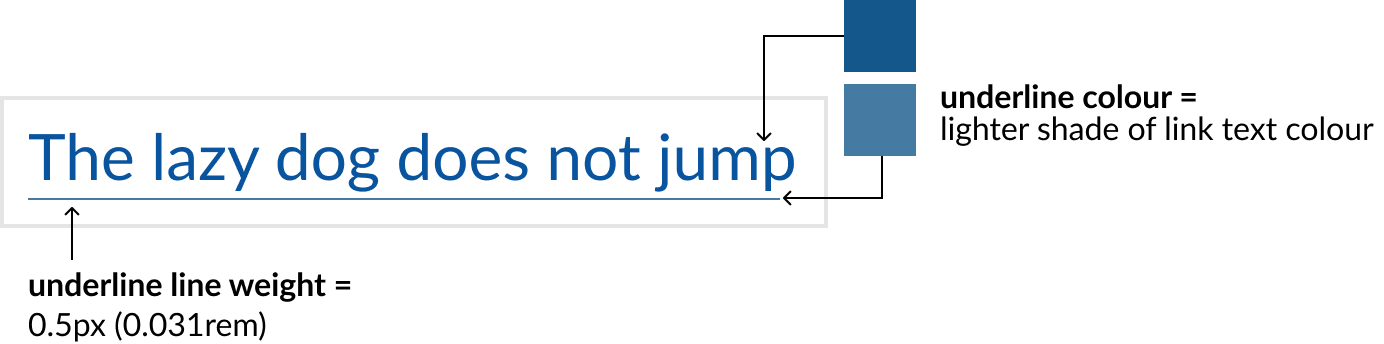
By default, the link underline has a weight of 0.5px (this displays as 1px on lower resolution screens) and is a lighter tint of the link text colour. This reduces visual noise, presenting links in a less distracting way while still meeting WCAG requirements.

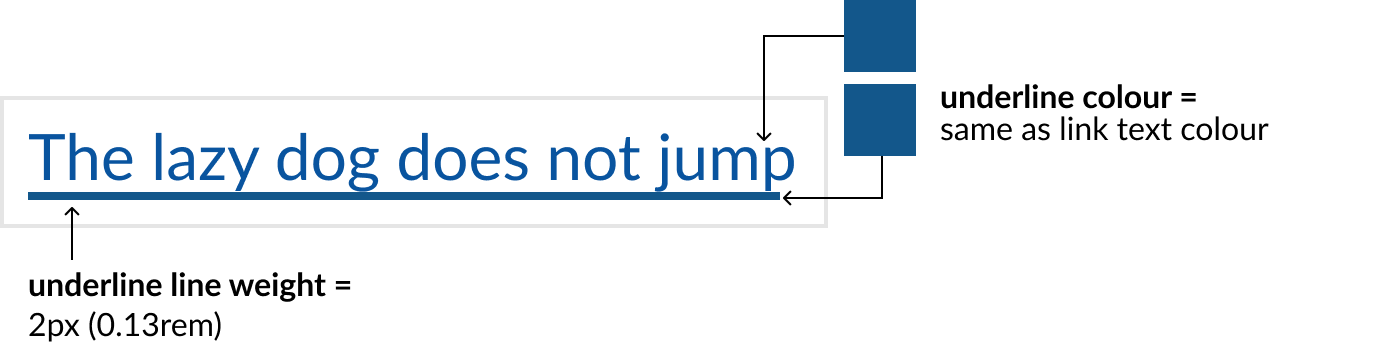
On hover the link underline has a weight of 2px and is the same colour as the link text.
Increasing the underline weight on hover provides a visual indicator based on movement and which doesn't rely on colour. This helps users who are colour blind or have low vision see the change on interaction.

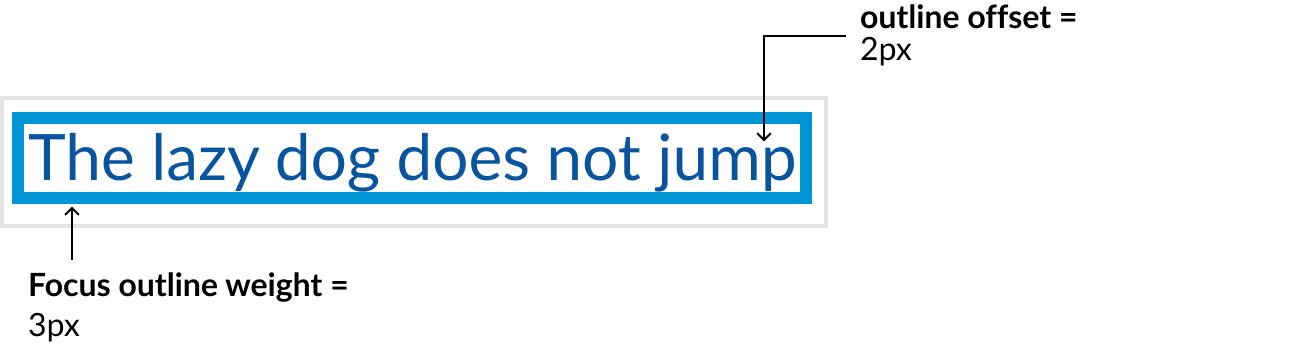
For focus and active states, a blue border displays around the content. The border has a weight of 3px and is offset by 2px.

To reduce navigational confusion, visited links are purple.
Avoid opening links in a new tab or window. It can be disorienting for users and can cause accessibility problems for people unable to visually perceive that the new tab/window has opened. However, if opening a link in a new tab or window is required, the SWE automatically appends links displayed in the #qg-content section with a new window icon.
This example link opens in a new window.
If there is a user driven reason for it, you can disable the icon by adding the data attribute data-access-new-window=false to the link: <a href="#" data-access-new-window="false">
To enable the icon on any link outside of the #qg-content element, add the data-access-new-window=true attribute: <a href="#" data-access-new-window="true">
A script that runs over each page to add the following text to the end of the link, displaying to screen readers only: (Opens in new window)
To change it, you can add your own notice to the link: <span class="qg-blank-notice">(Opens in new window)</span>
The script also adds a title to your link if one hasn't already been set: <a href="#" title="Opens in new window">
This is not recommended.
For testing purposes, or if these features are causing issues with applications built with the SWE, these features can be turned off by adding data-qg-accessibility="false" to the <body> tag of your page: <body data-qg-accessibility="false"/> .
Use lists to break up blocks of text into chunks that make them easier to read.
Lists have a vertical spacing of 0.5em between list items. This helps to break up the list items so that they don’t appear like one large paragraph, improving scannability.
<!-- Unordered list -->
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<!-- Ordered list -->
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
<!-- Description list -->
<dl>
<dt>Definition title</dt>
<dd>Definition definition</dd>
</dl>